Stadt Dresden -
Design und (Navigations)Konzept für ein Stadtportal
Der Ausgangspunkt
2014 schrieb die Stadt Dresden das Update ihrer Online-Präsenz aus. Das Design entsprach nicht dem aktuellen Erscheinungsbild, die Navigation war nur noch bedingt bedienbar, das Frontend weder zeitgemäß, noch responsive.
Eine spannende Aufgabe, fanden wir, erdachten einen innovativen Navigationsansatz und übersetzten das neue Kommunikationsmuster der Stadt in ein charakterstarkes Online-CD.
Den Dresdenern gefiel unser Vorschlag.

Innerliche Ausrichtung – die Workshops
Gestalterisch hatten wir mit unserem Wettbewerbsbeitrag den Nerv der Dresdener Stadtverwaltung wohl schon gut getroffen. Mit diesem schönen Gefühl im Gepäck stiegen wir im Rahmen mehrerer Workshops mit dem Kunden in den kreativ-strategischen Prozess ein, um herauszufinden:
- Was die inhaltlichen Schwerpunkte sind und wie sie zugänglich gemacht werden
- Welche Nutzergruppen im Fokus stehen und auf welche Nutzerbedürfnisse besonders eingegangen werden soll
- Wie viel Hierarchie visuell abgebildet werden muss und welche Navigationselemente wir brauchen
- Wie wir den Redakteuren das Leben leichter machen und trotzdem eine ansprechende und vielfältige Gestaltung umsetzen können
- Wie wir attraktive Flächen für Partner und Werbetreibende schaffen können, die den Gesamteindruck der Site nicht torpedieren
UX- Design & Frontend Prototyping
Basierend auf den Ergebnissen der Workshops konzentrierten wir uns in der Entwicklung des UX-Designs darauf:
- leichten Einstieg in das große Spektrum an Services und Inhalten bieten
- das Hauptmenü auf 6 Einstiegspunkte zu reduzieren
- die hierarchische Darstellung der Struktur auf die obersten Ebenen zu beschränken und ansonsten über Content , Kontext und Suche zu navigieren
- ein übersichtliches Set an Styles und Modulen zu schaffen, das es der Redaktion leicht macht, konsistente und dennoch abwechslungsreiche Inhalte anzulegen
Das Design
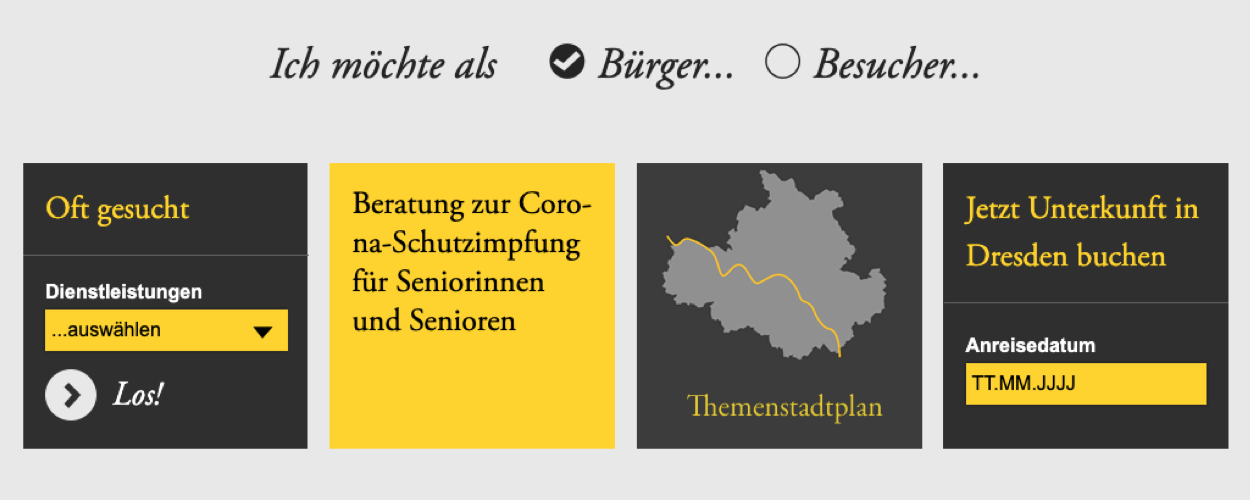
Gestalterisch haben wir das markante neue Kommunikationsmuster der Stadt konsequent in eine digitale und interaktive Anwendung weitergeführt. Das Design ist eigenständig und lädt ein, das vielfältige und kulturreiche Wesen Dresdens auf Smartphones, Tablets oder Desktop-Rechnern zu erleben.
HTML-Prototyping
Um schon während der Entwicklung zu sehen, wie sich Styles, Seitentypen, Content- und Navigationselemente responsive verhalten, wurde das vorgeschlagene Design in einem HTML-Prototypen finalisiert und optimiert.
Die dabei entstandenen SASS-Dateien und Build-Scripte dienten als Grundlagen der späteren Frontend-Umsetzung des Portals.
Übersicht schaffen – das Navigationskonzept
Dresden.de ist ein Portal, das seit über 20 Jahren gewachsen ist. Entsprechend groß ist seine Inhaltstiefe und -breite. Vermutet beinhaltet die Site etwa 30.000 Inhaltsseiten auf 7 bis 8 Ebenen. Dies navigatorisch abzubilden hatte man versucht. Geglückt war es zuletzt nicht mehr.
Eine erleichternde Maßnahme wäre sicherlich ein umfassendes Analysieren und Auskämmen der Inhalte, das leider nicht Bestandteil der Ausschreibung war.
Alternativ haben wir ein Navigationskonzept entwickelt, das dem Nutzer gute Übersicht bietet, die Inhalte mit einander in Beziehung setzt und es leicht macht, punktuell in die Tiefe zu gehen. Zentral waren dabei für uns die folgenden Aspekte:
1. Alles wissen macht’s nicht immer leichter
Für die Nutzenden ist es nicht unterstützend, die kompletten inhaltlichen Hierarchieebenen der Redaktion auf ihren Navigationspfaden nachvollziehen zu müssen. Unbehelligt von der beträchtlichen Inhaltstiefe und -breite soll jeder leicht und schnell zum gewünschten Ziel kommen.
2. Auch mehrere Wege dürfen zum Ziel führen.
Es war ein Stück Überzeugungsarbeit aber schließlich ging es allen gut damit: das Hauptmenü wurde aus der Verantwortung entlassen, alleiniger Zugangsweg zu allen – möglichst streng nach Ebenen sortierten – Inhalten zu sein.
3. Erst Adler, dann Bienchen und Trüffelschwein.
An den verschiedenen Stellen des Nutzerflows bietet die Site unterschiedliche Navigationsoptionen und –tools an:
- Auf den oberen Ebenen ermöglicht die neue Navigation einen leichten Überblick über die wesentlichen Angebote und Bereiche der Site.
- Einmal eingetaucht können Nutzende inhaltlichen Duftspuren folgen, die Ähnliches verbinden und zum Erkunden locken.
- Allzeit präsent bieten Suche und Sitemap die Möglichkeit, von jedem beliebigen Punkt aus gezielt zu jedem ganz anderen Punkt zu gelangen.
Zieleinlauf
Nach der lebendigen Phase der Strategie-, Konzept-, Design- und Frontendentwicklung, arbeiteten Redaktionsteam und stadteigener IT-Betrieb auf Hochtouren, um das neue Erscheinungsbild der Stadt online zu bringen. Seit Juli 2015 ist www.dresden.de live. Wirklich anders, wirklich neu.
Wir freuen uns sehr, dass wir so aktiv am Erscheinungsbild und der Zugänglichkeit der Stadt im Netz mitwirken konnten. Wir hoffen, dass zahlreiche Bürger und Besucher Dresden online erkunden, zum Ziel finden, sich wiedererkennen und vielleicht sogar ein bisschen stolz sind auf ihre besondere Stadt im Netz.
Steckbrief
- URL: https://www.dresden.de
- Kunde: Stadt Dresden
- Branche: Öffentliche Verwaltung
- Umsetzung: 4 Monate, sukzessive Optimierungen
- Leistungen: rategie- und Kreativberatung, UX-Design, Online-CD, Navigationskonzept, HTML-Prototyping, UX/UI-Überarbeitungen und Optimierungen in 2022/23